Co všechno se nepovedlo se SIS4
Tento příspěvěk byl přeložen za pomocí DeepL překladače, omlouvám se tedy za případné nesrozumitelnosti. V tomto článku se můžete dočíst více o mém rozhodnutí.
Karlova Univerzita nedávno zveřejnila náhled nového uživatelského rozhraní svého Studentského informačního systému (SIS). Systém byl vyvinut koncem 90. let či krátce po roce 2000 a lze tedy očekávat, že po určité době aplikace potřebuje nějakým způsobem obnovit. Nově vydaný náhled tak představuje uživatelské rozhraní SIS4, které by mělo do aplikaci vnést moderní design. Nicméně, již krátce po prozkoumání designu je člověk nemile překvapen. Prozatím pominu fakt, že celé rozhraní vypadá jako blog a ne jako vyspělý informační systém, ve kterém by se studenti měli přihlašovat na předměty, kontrolovat zkoušeky a vyučující by měli spravovat své předměty. Rád bych také podotknul, že než jsem se rozhodl napsat tento kritický článek, navrhoval jsem několik změn v uživatelském rozhraní, které jsem odeslal jako součást feedbacku, ale povětšinou byly zamítnuty s odůvodněním, že by to zpomalilo vývoj a přechod na nový systém. Měl bych zde také poznamenat, že některé problémy, které popisuji v tomto článku, jsem zjistil až dodatečně.
Někdo zapomněl, že ne všichni lidé používají myš
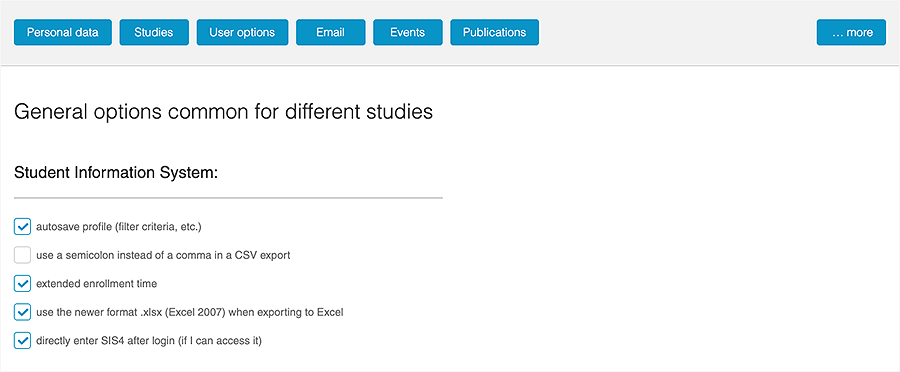
Prvním zásadním problémem, kterého jsem si všiml, je absence podpory navigace jen s pomocí klávesnice. V tomto ohledu pochopím, že méně zkušený vývojář tento druh ovládání opomene a mohu si sypat popel na hlavu také já sám, neboť při psaní tohoto článku jsem si všiml několika nedostatků i na svém webu. Nicméně, v případě systému, jako je SIS Univerzity Karlovy, který je používán více než desítky tisíc studentů s různými potřebami, je toto opomenutí poměrně zásádním problémem. Ne každý uživatel má totiž možnost používat myš, někteří uživatelé naopak preferují klávesnici, protože zrychluje navigaci na webu. Jak zásadní je problém v SIS? Téměř každému tlačítku chybí stylizovaný stav :focus, co je ovšem horší, výchozí stav :focus je obvykle odstraněn, takže chybí jakákoliv vizuální signalizace, kde se uživatel právě nachází, pokud stiskne klávesu tab. Mnoho vlastních prvků, jako jsou například zaškrtávací políčka, je z ovládání pomocí klávesnice zcela vyjmuto.
 Tato políčka nelze zaškrtnout/odškrtnout pomocí klávesnice.
Tato políčka nelze zaškrtnout/odškrtnout pomocí klávesnice.
Není určen pro osoby se zrakovým postižením.
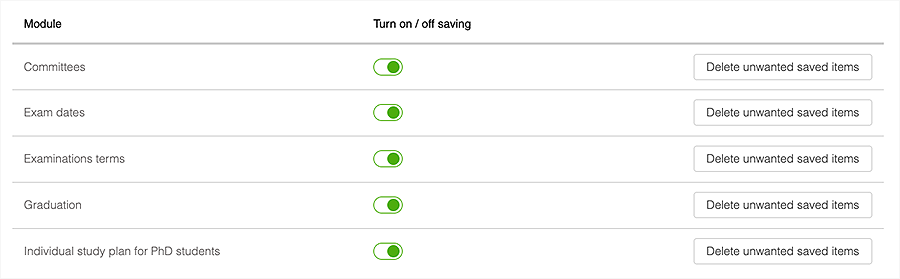
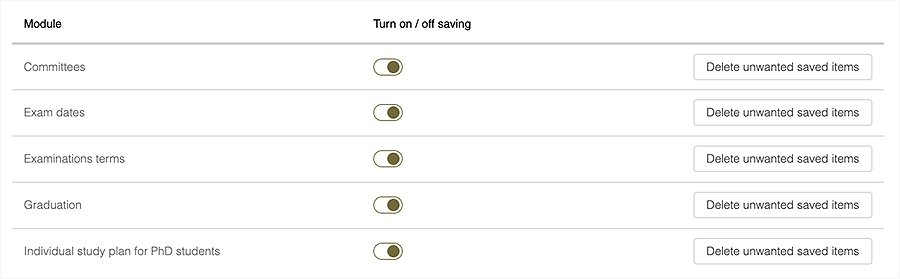
Druhým závažným problémem je skutečnost, že webové stránky nebyly navrženy s ohledem na zrakově postižené uživatele. Když například zapnu simulaci nejčastějších zrakových vad, nejsem schopen poznat, zda je následující přepínací tlačítko ve stavu zapnuto nebo vypnuto. Příliš nepomáhá ani název sloupce v záhlaví tabulky, kde jsou popsané stavy obrácené. Naštěstí není mnoho míst, kde se web spoléhá na barvy při popisu stavu nebo předávání informace. Ale téměř ve všech místech, kde tomu tak je, je to provedeno špatně. Nejde jen o barvy, ale také o velikost písma, která se výrazně liší a v některých případech je text tak malý, že i já mám problém ho přečíst.
 Myslím, že je jasné, že tyto přepínače jsou zapnuté.
Myslím, že je jasné, že tyto přepínače jsou zapnuté.
 Ovšem zde je na místě otázka, zdali je stav přepínače stále jasný? Snímek obrazovky byl pořízen se zapnutým filtrem Deuteranopia
Ovšem zde je na místě otázka, zdali je stav přepínače stále jasný? Snímek obrazovky byl pořízen se zapnutým filtrem Deuteranopia
Proč tak prázdné a ohraničené?
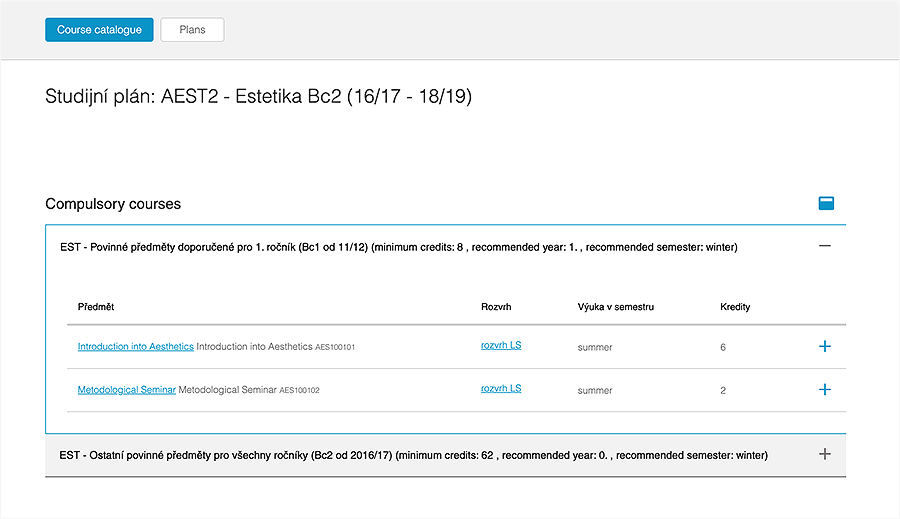
Design je prostorný, ale chaotický. Pokud sledujete alespoň jednoho designéra na jakékoliv sociální síti, určitě najdete alespoň dva příspěvky, které říkají, že negativní prostor je superdůležitý, a já nemohu než souhlasit. Musí být ale jasné, které části obsahu spolu souvisejí a které ne. V případě uživatelského rozhraní SIS negativní prostor narušuje pocit konzistence a vnáší zmatek. Na některých stránkách, jako je níže uvedený Studijní plán, je nadpis příliš vzdálen od obsahu, a negativní prostor tak naopak podporuje pocit, že tam něco chybí. V tabulkách je použito moc malé písmo s příliš velkým paddingem, takže to opět působí tak nějak rozbitě, a to nemluvím o názvu tabulky, který je opět příliš daleko.
 Všimli jste si toho modrého odříznutého okraje?
Všimli jste si toho modrého odříznutého okraje?
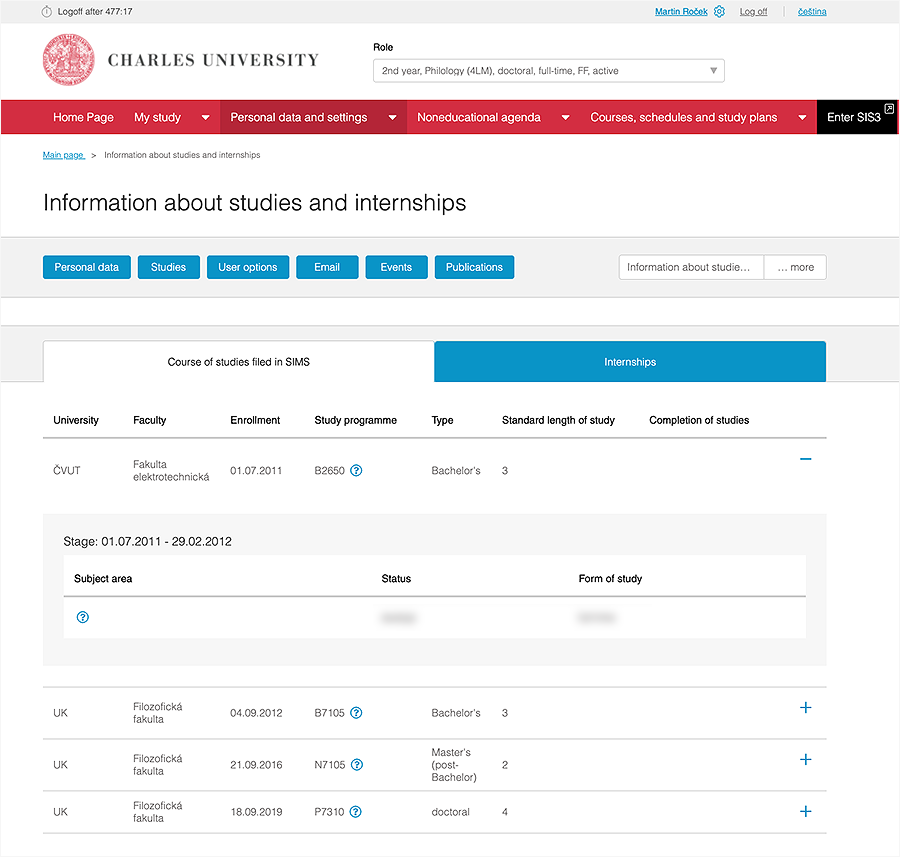
Další věc, která se mi nelíbí, jsou rámečky, okraje a sekce, při otevření některých stránek se střídají šedé a bílé části bez jakéhokoli vizuálního důvodu. Extrémním příkladem je stránka na screenshotu, kde jsou dvě šedé části rozdělené prázdnou bílou sekcí. Bílá sekce tak opět navozuje pocit, že je na stránce něco rozbité. Tento pocit ještě zesílí, když otevřete položku v tabulce a všimneme si velkého šedého okraje, který ani není kolem bílé tabulky rovnoměrně rozložen.
 Takto vypadá celá stránka
Takto vypadá celá stránka
Závěrem
Toto rozhodně nebyly všechny problémy, které vidím v redesignu uživatelského rozhraní SIS Univerzity Karlovy. Nemám však důvod se v nich hlouběji vrtat, protože prozatím by výše zmíněné problémy učinily jakýkoli design nepoužitelným. Možná však napíši další článek zaměřený na některé principy designu, které by prakticky poukázaly na některé problémy, kterými trpí i redesign SIS. Každopádně, v případě, že by si tento článek přečetl někdo z vývojářů, kteří tento design vytvořili, rád se zapojím a pomohu s návrhy, jak tyto problémy vyřešit.
Nezanedbávejte přístupnost svých webových stránek 🙂 Není to zas taková dřina a usnadníte řadě lidí prohlížení vašeho webu. V případě, že nevíte, kde začít, podívejte se na tyto zdroje: access guide Instagram nebo accessibility tricks and resources for designers na webu Stark rozšíření.